PRODUCT DETAILS
Web: www.DWBooster.com
ADD TO CART AND CONTINUE:

Checkbox list widget
 Checkbox list widget improves usability of standard multiple-select input controls replacing them with a more intuitive to use, scrollable checklist that allow multiple options to be selected with just the mouse and without taking up a lot of screen.
Checkbox list widget improves usability of standard multiple-select input controls replacing them with a more intuitive to use, scrollable checklist that allow multiple options to be selected with just the mouse and without taking up a lot of screen.
This solution uses a different user-interface that accomplishes the same result as the multi-select list box and can simplify forms for novice users. The server side script receives the same values in both cases.
The biggest problem with multiple-select boxes is that selecting multiple options is a pain for average user, especially if there are enough options to create a scrollbar within the box. User have got to hold down the appropriate modifier key (Ctrl on Windows, Command Button on Mac) in order to do so. While experienced users are familiar with this user-interface paradigm, for many new inexperienced users this is not very discoverable.
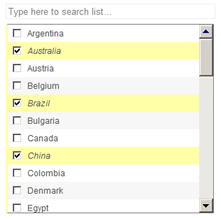
For example, let's say you are building a form where users should indicate the countries they have been. To accomplish this, a multiple-select box is usually shown with all the countries in the world as options. The users would have to hold down a key and select each country they need. This may include scrolling within the box and if like using the scroll wheel on mouse, and then you may click in the box again to enable focus and start scrolling down. Just clicking without holding the modifier key deselects all the previously-selected options and users have to go back and remember what were picked before.
When the widget is applied to multiple-select box, the result is a scrollable checklist, where users can search and select multiple items without all the hassle of worrying about deselecting previously-selected options.
FEATURES
- Allows attaching a Checkbox list widget to forms select controls
- No need to change any of the HTML from what it was before
- The widget can be attached to existing select controls in previously designed forms, so is not required to create new select or have to add the select options again
- Widget can be selected in Dreamweaver Design View, with a blue tabbed outline indicating a widget selection.
- Property Inspector shows upon selection, allowing the user to edit the ID of the widget container, and change widget properties.
- Search within available options, very practical if there are lots of them.
- Ability to navigate by keyboard, especially with the search box enabled.
- More intuitive to average users than the standard multiple-select box.
- Cross-browser compatible.
- Fully customizable using CSS.
- If you have a really long list, it is easy to see if something is selected in the checklist. (The left-border stays highlighted as an indicator, which is very useful for long lists).
REQUIREMENTS
- Adobe Dreamweaver CS3 and later versions: Adobe Dreamweaver CS4, Adobe Dreamweaver CS5, Adobe Dreamweaver CS6, ...
- The extension uses the new advanced features added to Dreamweaver CS3, so it does not work with older versions of Dreamweaver.
INSTALLATION AND USE
Extension installation
To install Checkbox List Widget Extension, just execute the file Checkboxlist.mxp that you got from us, or use the Adobe Extension Manager software that comes with your Dreamweaver version.
Once the extension is installed, is required to restart Dreamweaver.
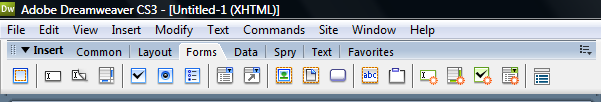
The extension adds an object to the Insert Bar and to the Insert menu of your Dreamweaver installation. The Checkbox List widget is added to the Forms category.

Applying the Checkbox List Widget to multiple select boxes
To apply the Checkbox List Widget to a select control follow this steps:
- Select a select control box in the design view of the document. Note that you may have previously designed the control, with their respective options.
- With the control selected, go to Insert > Forms > Checkbox List Widget in the Insert Bar or Insert Menu.
- Upload to your live website all assets generated by the extension.