Twitter integration Dreamweaver Toolbar
Old Customers:
If you are an old customer using the product you can contact us, we have a solution for your current product.
 Twitter is one of the most successful products in what the industry refers to as online social networking or social media. The Twitter integration Toolbar provides a collection of tools to help you to integrate Twitter services in a website. Allows maintaining a website connected with user Twitter status, adding "follow me" buttons, and displaying tweets in blocks of content.
Twitter is one of the most successful products in what the industry refers to as online social networking or social media. The Twitter integration Toolbar provides a collection of tools to help you to integrate Twitter services in a website. Allows maintaining a website connected with user Twitter status, adding "follow me" buttons, and displaying tweets in blocks of content.
You can customize the theme and various display options to match the style of the website and this way providing valuable blocks of content to website's visitors. Integrating Twitter in the website allows visitors to know that you are using Twitter and so gaining more followers.
FEATURES
Twitter User Timeline
Your latest twitter statuses are grabbed and displayed along with your screen name and avatar. You can customize the theme, and various display options to match exactly the style of the website.
The widgets generated in the web page have the following features:
- Small size and fast download time
- Will not slow down or pause your page while tweets are loading
- Display up to 100 tweets, as permitted by the Twitter service
- Automatic linking of @replies to users’ twitter page
- Automatic linking of URLs
- Automatic linking of #hashtags, to a twitter search of all your tags
- Fully customizable with your own CSS stylesheet, to match exactly the style of your web page
- Configurable display options: number of tweets to display, size of the widget, links target, etc.
Follow me buttons
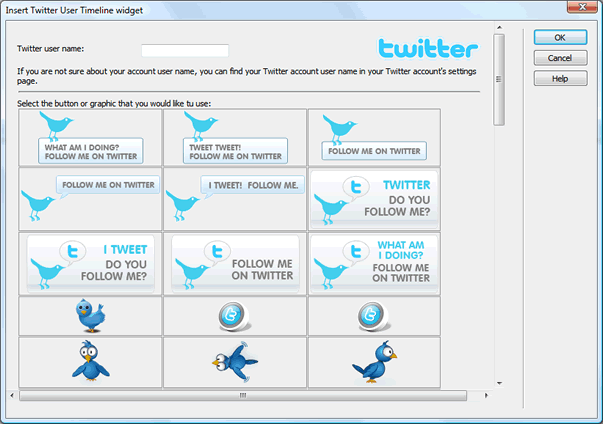
You can choose a Twitter "Follow me" button for your site, from more than 300 different buttons and graphics, with different colors, themes and sizes. The extension will copy the assets you select to your site and will add the required code to your page, with just a simple click.
By the way, are you following us? You can follow us on Twitter to read news and products announcements.
REQUIREMENTS
- First, you need a Twitter account. If you do not already have an account, you can go to twitter.com and create a free account (it doesn't cost you anything to join).
- Adobe Dreamweaver CS3 or later versions: Adobe Dreamweaver CS4, Adobe Dreamweaver CS5, Adobe Dreamweaver CS6, ...
- The extension uses the new advanced features added to Dreamweaver CS3, so it does not work with older versions of Dreamweaver.
INSTALLATION AND USE
To install this tool, just execute the .MXP file that you receive, or use the Adobe Extension Manager software that comes with your Dreamweaver version.
Once the extension is installed, is required to restart Dreamweaver.
Twitter Integration toolbar extension adds a new category to Dreamweaver Insert Bar and to the Insert Menu. There you can find the tools provided by the extension.
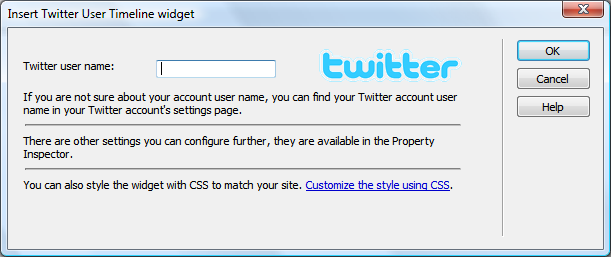
Inserting user timeline badge
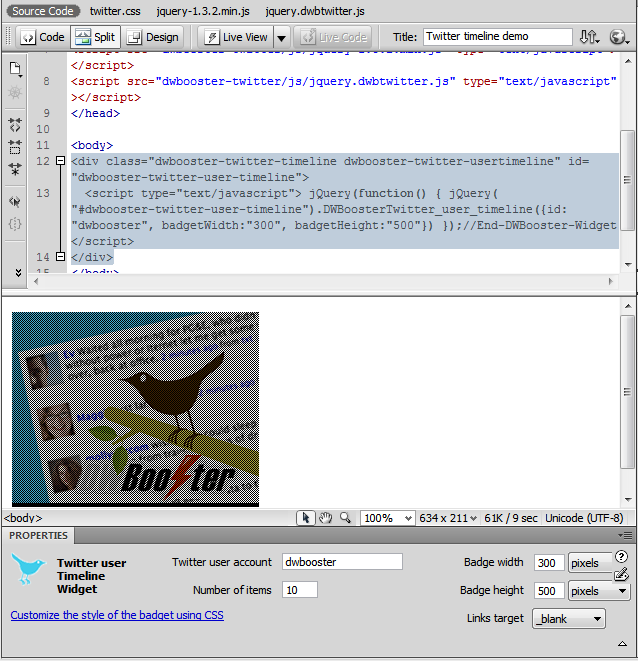
To insert a user timeline badge, find the corresponding icon in the Twitter Integration insert toolbar, or the menu item Insert > Twitter Integration > User Timeline. Then select with the pointer the region in the page where you want to insert the badge and insert the object.The extension opens a dialog window where you should provide the Twitter account user name. If you are not sure about your account user name, you can find it in your Twitter account's settings page.

There are several display options you can configure using the property inspector:
Twitter account: Is possible to change the account user name once inserted the widget, or when the site is published online. Very useful to use an account for testing purposes and later change it to the real account of the website owner.
Number of items to display: The number of items (tweets), that are grabbed and displayed.
Badge dimensions: Width and height of the badge. You can specify these dimensions, or just let the content follow the normal flow of your page. Usually, is only required to set a width, and leave the height blank, so that the height is calculated automatically depending of the size of the content generated.
Links target: The script automatically converts to links URLs found in the tweets' content. This setting let you specify the target where those links are opened.

Inserting "Follow me" buttons
To insert "Follow me" buttons, find the corresponding icon in the Twitter Integration insert toolbar, or the menu item Insert > Twitter Integration > Follow me button. Then select with the pointer the region in the page where you want to insert the badge and insert the object.The extension opens a dialog window where you should provide the Twitter account user name. If you are not sure about your account user name, you can find it in your Twitter account's settings page.
Then select the button of your preference, and click OK. The extension copies the required resources to your website and generates the required code in your page.
Refresh the page and the files panel if you do not see the effects immediately.